Das Thema Farben im Grafikdesign, Farben im Webdesign, Verpackungsdesign und Marketing ist die Nummer 1, wenn es um (Re)Branding geht. Es ist eben enorm wichtig, wie Du Dich nach außen präsentierst. Wir möchten mit unseren Designs gezielt auffallen und dabei stilvoll bleiben. Wir wollen Emotionen wecken und Blicke gekonnt lenken - ganz ohne im Mittelmaß zu verschwinden. Hier erfährst Du die wichtigsten Grundlagen der Farbgestaltung und wirkungsvolle Farbkombinationen für Dein Design.
Die Grundlagen der Farben
Lass uns ganz von vorne anfangen. Farben sind nicht einfach nur da - sie entstehen in unserem Kopf! Was wir als Farbe wahrnehmen, ist eigentlich die Interpretation von Lichtwellen durch unser Gehirn.
Dein Auge ist wie eine hochmoderne Kamera, die das Licht einfängt und die Informationen an Dein Gehirn sendet. Dort wird dann entschieden: „Ah, das ist Türkis!" oder "Wow, was für ein schönes Lila!".
Es ist wichtig zu verstehen, wie dieser Prozess abläuft. So kannst Du Dir besser vorstellen, warum Farben in unterschiedlichen Situationen anders wahrgenommen und interpretiert werden. Das gilt besonders für neutralen Farben und auffällige Farben.
Hast Du schon mal mit jemandem über eine Farbe diskutiert und festgestellt, dass ihr sie unterschiedlich seht? Das liegt einfach daran, dass unsere Gehirne die Informationen unterschiedlich verarbeiten.
Als Designer ist es Deine Aufgabe, diese Unterschiede im Hinterkopf zu haben und zu berücksichtigen.
👉🏼 Wenn Du Farben oder Farbkombination aussuchst, solltest Du Dir folgende fragen stellen:
- Wo und in welcher Situation wird meine Zielgruppe diese Farbe sehen?
- Ist es ein Plakat, bei dem jemand sich ein paar Minuten Zeit nehmen kann?
- Hängt meine Werbung an einer Landstraße, wo man nur kurz vorbeifährt?
- Handelt es sich um eine Ausstellung unter freiem Himmel, wo das natürliche Licht die Farbwahrnehmung beeinflusst?
- Wird das Design auf einem Bildschirm oder gedruckt betrachtet?
- Wie ist die Beleuchtungssituation - helles Tageslicht, gedämpftes Innenraumlicht oder sogar Neonbeleuchtung?
- Wie lange kann der Betrachter sich das Design anschauen? Sekunden, Minuten oder wiederholt über einen längeren Zeitraum?
- Gibt es konkurrierende visuelle Reize in der Umgebung?

Diese Faktoren beeinflussen maßgeblich, wie Deine Farbwahl wirkt und ob Deine Botschaft effektiv vermittelt wird.
👉🏼 Ein kräftiges Rot kann auf einem Messestand auffallen, könnte aber in einem anderen Kontext für Leidenschaft und Liebe stehen. Deine Aufgabe ist es, die Farben so zu wählen, dass sie in der spezifischen Umgebung und Situation optimal funktionieren und Deine Designziele unterstützen.
Wenn Du diese Grundlagen verstehst, kannst Du Farben viel gezielter und effektiver in Deinen Designs einsetzen. Du wirst merken, wie Du plötzlich bewusster mit Farbkombinationen umgehst und wie sich die Wirkung Deiner Arbeiten verbessert.
Farben auf verschiedenen Medien
Was auf einem Bildschirm als leuchtendes Grün erscheint, kann auf Papier ganz anders aussehen. Der Grund dafür ist, dass Bildschirme mit Licht arbeiten (additive Farbmischung), während Druckfarben das Licht absorbieren (subtraktive Farbmischung).
Für uns Designer ist es super wichtig, diesen Unterschied zu verstehen. Andernfalls kann es passieren, dass ein Kunde sagt: „Aber auf meinem Bildschirm sah das ganz anders aus!“ – eine Situation, die wir bestimmt öfters mal gehabt haben und fast unvermeidbar ist.

Farben wirken auf dem Bildschirm intensiver als auf Papier, besonders bei satten Farbtönen.
Grundlagen der Farbenlehre
Die Farbenlehre ist wie das Fundament des Designs. Sie erklärt uns, wie Farben zusammenspielen und welche Wirkung sie haben. Stell Dir einen Farbkreis vor. In der Mitte hast Du die Primärfarben Rot, Blau und Gelb. Mischst Du diese, erhältst Du die Sekundärfarben Grün, Orange und Violett.
Die Farbenlehre geht aber über das bloße Mischen hinaus. Sie zeigt uns auch, welche Farben harmonieren und welche eher im Kontrast zueinander stehen. Diese Kenntnisse sind unschätzbar wertvoll, wenn Du beginnst, Deine eigenen Farbpaletten zu erstellen.
Farbsysteme und ihre Anwendungen
Welche Farben / Farbräume gibt es?
In der Designwelt gibt es verschiedene Farbsysteme, jedes mit seinem eigenen Einsatzgebiet:
- RGB (Rot, Grün, Blau): Der digitale Allrounder für Bildschirme, Apps, TV und alles was digital ist
- CMYK (Cyan, Magenta, Gelb und Schwarz): Mit einen kleineren Farbraum als RGB und wird für den Druck verwendet
- Pantone: Eine präzise Farbreproduktion, die jedoch nicht alle Farben des RGB-Farbraums abdecken kann
- RAL: Der Industriestandard, den Du vielleicht vom Wandstreichen kennst
👉🏼 Jedes dieser Systeme hat seinen eigenen „Farbraum“ - also die Menge an Farben, die es darstellen kann. RGB bietet die größte Palette, gefolgt von Pantone, CMYK und RAL

Größe der Farbräume von RGB, Pantone, CMYK und RAL
Unterschiede zwischen Farbsystemen
Diese Systeme sind nicht direkt miteinander vergleichbar. Ein leuchtendes Blau auf Deinem Bildschirm (RGB) kann im Druck (CMYK) plötzlich matter und lebloser wirken. Pantone-Farben sind sehr präzise, aber auch kostenintensiver in der Produktion und lassen sich auf dem Monitor nicht vollständig darstellen.
👉🏼 Als Designer solltest Du diese Unterschiede kennen und berücksichtigen. Sonst kann es passieren, dass Dein wunderschönes digitales Design im Druck plötzlich ganz anders aussieht. Daran erkennst Du übrigens denjenigen, der sein Werk wirklich beherrscht oder eben nicht. 😉
Farben in der Praxis
Die Bedeutung von Farben im Corporate Design und Branding
Farben sind das Herzstück Deines Corporate Designs. Sie prägen, wie Deine Marke wahrgenommen wird und sind quasi die DNA Deiner Marke. Stell Dir vor, Apple würde plötzlich knallgelb statt weiß und grau verwenden oder Dein Lieblingsunternehmen würde seine Farben komplett ändern – das wäre schon ziemlich verwirrend, oder?
Im Branding spielen Farben eine Hauptrolle. Sie transportieren Deine Markenwerte, -persönlichkeit und Emotionen. Ein sattes Blau kann für Vertrauenswürdigkeit stehen, ein lebendiges Orange für Kreativität, ein sattes Grün für Nachhaltigkeit und ein kräftiges Rot für Energie und Leidenschaft.
👉🏼 Aber Vorsicht: Diese Bedeutungen sind nicht in Stein gemeißelt und können je nach Kultur oder Kontext variieren.
Falls Du ein internationales Branding entwickelst, solltest Du Dich unbedingt mit den kulturellen Unterschieden in der Farbwahrnehmung beschäftigen. Was in einem Land positiv wahrgenommen wird, kann in einem anderen völlig anders interpretiert werden.
Denke bei Deinem Corporate Design immer daran, dass Deine Farbpalette vielseitig einsetzbar sein soll. Sie muss auf Visitenkarten und im Logodesign genauso gut funktionieren wie auf Deiner Website, Deinen Produkten oder einem Stück Stoff. Deshalb ist es super wichtig, Deine Farben in verschiedenen Medien zu testen.
Was auf dem Bildschirm toll aussieht, kann gedruckt ganz anders wirken. Mache Proofs oder lass Dir vor großen Produktionen unbedingt Muster anfertigen. Das kann Dir viel Ärger und Kosten ersparen. Glaube es mir 😀
👉🏼 Ein gutes Corporate Design lässt auch immer Raum für Entwicklung. Deine Marke wird wachsen und sich verändern – Deine Farben sollten das mitmachen können.
Letztendlich geht es darum, dass Deine Farbwahl die Wahrnehmung Deines Produkts oder Deiner Dienstleistung positiv beeinflusst und Deine Marke unverwechselbar macht. Mit der richtigen Farbstrategie schaffst Du eine starke visuelle Identität, die Deinen Kunden im Gedächtnis bleibt.
🏆 Profi-Tipp: Wähle Deine Farben nie unter künstlichem Licht aus. Das verfälscht die Wahrnehmung und führt zu Abweichungen. Stelle Dich lieber ans Fenster (ohne direkte Sonnenstrahlen) und entscheide dort über Deine Farbauswahl.

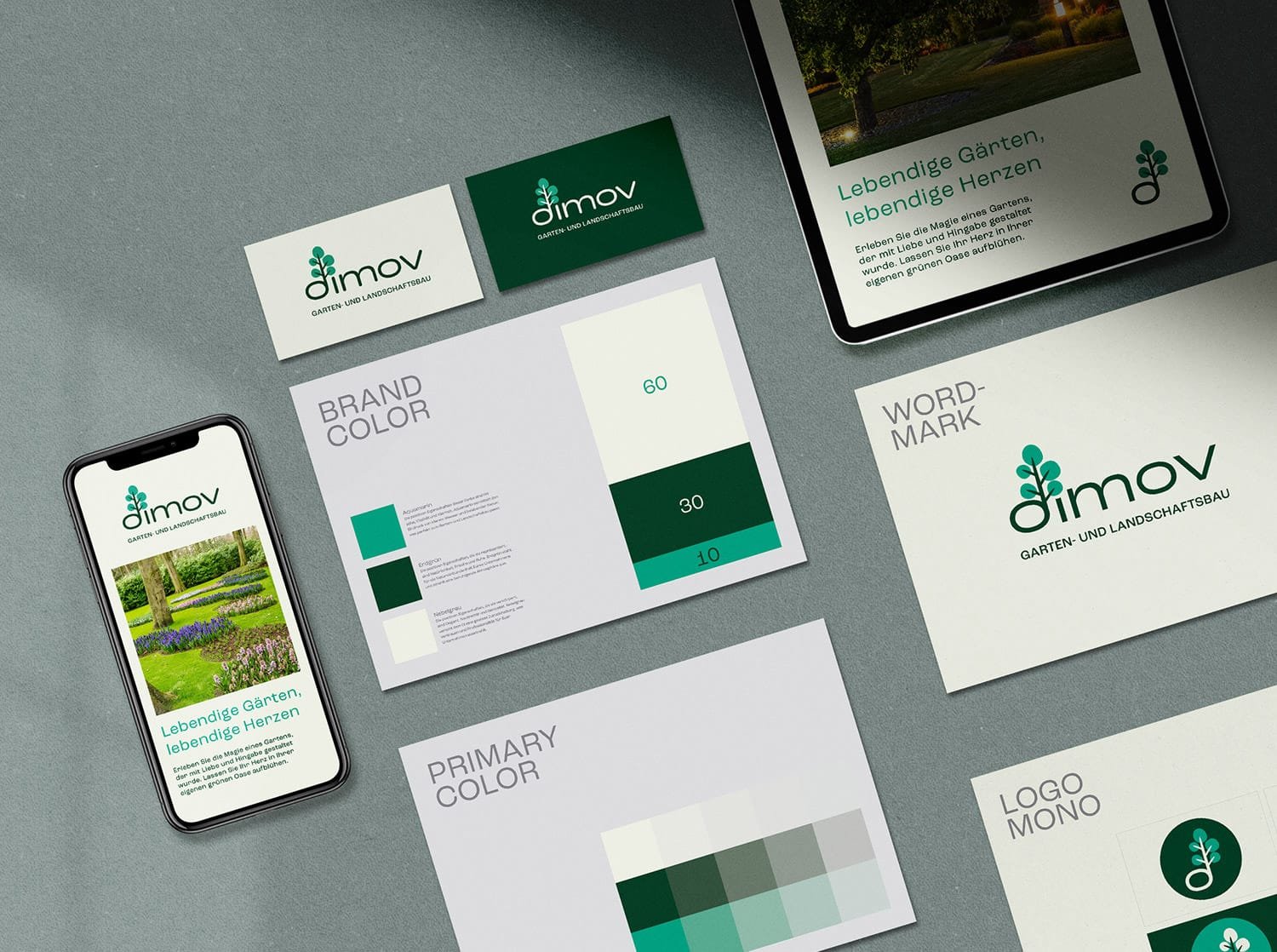
Corporate Design Guide: Eine gute Farbpalette stärkt die Markenidentität
Farbpsychologie: Die Wirkung von Farben auf Deine Zielgruppe
Farben sprechen direkt zu unserem Unterbewusstsein. Sie können Gefühle auslösen, Erinnerungen wecken und sogar unser Verhalten beeinflussen.
Hier ein kurzer Überblick zur Farbpsychologie und ihren Assoziationen:
- Rot: Steht für Energie und Leidenschaft. Diese Signalfarbe erhöht die Aufmerksamkeit und regt sogar den Appetit an
- Blau: Vermittelt Vertrauen und Professionalität. Als beliebteste Farbe steht sie für Ruhe und steigert nachweislich die Kreativität
- Grün: Symbolisiert Natur und Wachstum. Diese Farbe schafft Balance und wirkt entspannend
- Gelb: Strahlt Optimismus und Wärme aus. Sie erzeugt positive Stimmung und steht für Klarheit
- Lila: Repräsentiert Kreativität und Weisheit. Diese Farbe vermittelt Extravaganz und Spiritualität
Es reicht also nicht, einfach Deine Lieblingsfarbe zu wählen. Du musst Dich fragen: „Versteht meine Zielgruppe, was ich mit dieser Farbe ausdrücken will?“
👉🏼 Ein Beispiel aus meiner Praxis: Ich habe mal für eine Bio-Marke gearbeitet, die unbedingt Lila in ihrem Logo und gesamte Markenkommunikation wollte. Aber Lila wird selten bis gar nicht mit Natur assoziiert. Ich habe das Logo in unterschiedliche Versionen präsentiert und wir haben die Mitarbeiter befragt, was sie besser und vor allem authentischer bewerten?
Fast alle Mitarbeiterinnen und Mitarbeitern haben die Version, in der die Grün- und Erdtöne verwendet wurden als Authentisch und passend empfunden.
Auch wenn Du als Designer es besser weißt, visualisiere es für den Kunden. Gib Deinen Kunden immer die Möglichkeit, sich das visuell anzuschauen. Das ist schliesslich Dein Job! 😉
Farben in der visuellen Gestaltung
Einfluss auf verschiedene Medien
Farben spielen in jedem Medium eine Rolle, aber ihre Wirkung kann sich stark unterscheiden. In Magazinen kannst Du mit satten, kontrastreichen Farben Aufmerksamkeit erregen. Auf einer Website, wo die Informationen und Inhalte wichtig sind, musst Du dagegen auch an die Lesbarkeit und Barrierefreiheit denken.
Bemerkenswert ist, wie sich unsere visuelle Wahrnehmung im Laufe der Zeit an intensivere Farbreize angepasst hat. Beim Scrollen durch Social-Media-Feeds begegnen uns heute starke Fotos, Grafiken und Illustrationen. Während Designs früher dezenter waren, kannst Du heute mit kräftigen Farbkombinationen arbeiten, ohne dass sie überladen wirken. Die Entwicklung zeigt, wie sehr wir uns an visuelle Komplexität gewöhnt haben.
Früher waren Designs oft dezenter, aber heute kannst Du mit kräftigen Farbkombinationen arbeiten, ohne dass sie überladen wirken. Diese Entwicklung zeigt ganz klar, wie sehr wir uns an visuelle Komplexität gewöhnt haben.
Ein faszinierendes und einfaches Beispiel ist für mich die Verwendung von Rot für Rabatte. Hast Du dich je gefragt, warum fast alle Shops rote Preisschilder für Angebote nutzen? Es hat einen psychologischen Hintergrund: Rot signalisiert Aufmerksamkeit, Dringlichkeit und regt zum Handeln an.
Würdest Du einen blauen Rabatt-Sticker genauso schnell wahrnehmen? Wahrscheinlich nicht. Also ist es ratsam, auf bestimmte Farbkombinationen zusetzen, die wir schon kennen und auch erwarten.

Rote SALE-Schilder: Aufmerksamkeit durch kräftige Farben im Einzelhandel
Farbwirkung und Farbtheorie im Grafikdesign
Die Farbtheorie ist wie ein Werkzeugkasten für Designer. Sie hilft uns zu verstehen, wie Farben zusammenspielen und welche Wirkung sie haben.
Ein wichtiger Begriff ist der Farbkontrast. Es geht darum, wie stark sich Farben voneinander abheben. Ein hoher Kontrast kann Aufmerksamkeit erregen, während ein niedriger Kontrast beruhigend wirken kann.
Dann haben wir noch Farbharmonien. Das sind Farbkombinationen, die besonders angenehm von Menschen empfunden werden. Zum Beispiel die komplementäre Harmonie, bei der Farben verwendet werden, die im Farbkreis gegenüberliegen.
Farbe verhält sich wie der Mensch – auf zwei unterschiedliche Arten: erstens in der Selbstverwirklichung und dann in der Verwirklichung von Beziehungen zu anderen.
Josef Albers, Designer
Typografie und Farben
Text und Farbe sind für mich immer ganz eng miteinander verbunden und können sich gegenseitig unterstützen – vorausgesetzt: Du machst es richtig!
Die Farbwahl kann die Aussage Deines Textes komplett auf den Kopf stellen oder sie verstärken. Stell Dir mal kurz vor, Du liest die Überschrift „Frischer Salat“ in saftigem Grün oder in dunklem Braun. Welche macht Dich hungriger?

Richtige Farbwahl: Bedeutung und Wirkung im Design
Hier sind ein paar Beispiele, wie Farben die Aussage verändern können:
- Rote Schlagzeilen in Zeitungen: Rote Überschriften sind der Renner für richtig wichtige oder dramatische News. Das Rot zieht Deine Aufmerksamkeit magisch an und schreit förmlich: „WICHTIG!" So wird die Schlagzeile noch auffälliger und wichtiger.
- Grüne Schrift für Umweltthemen: Wenn Du einen Text über Umweltschutz oder Nachhaltigkeit liest, siehst Du oft grüne Schrift. Grün lässt Dich sofort an Natur, Wachstum und Umweltbewusstsein denken. Diese Farbwahl unterstützt die Botschaft des Textes und lässt Dich gleich an frische Luft und Bäume denken.
- Goldene Typografie für Luxusmarken: Viele Edelmarken setzen auf goldene Logos und Schriftzüge. Gold strahlt Eleganz, Exklusivität und Prestige aus. Wenn Du diese goldene Schrift siehst, denkst Du unbewusst: „Das ist pure Opulenz!"
👉🏼 Für längere Texte solltest Du unbedingt auf gute Lesbarkeit achten. Statt reinem Schwarz auf Weiß empfehle ich einen dunkelgrauen Ton für den Text und einen leicht getönten Hintergrund. Diese Anpassung reduziert die Bildschirmstrahlung, macht das Lesen angenehmer für die Augen und wirkt visuell ansprechend.
Im Druck kann die klassische Kombination von Schwarz auf Weiß durchaus funktionieren, da hier andere Lichtverhältnisse herrschen. Aber gerade im digitalen Bereich ist es wichtig, die Kontraste etwas abzumildern. So kannst Du auch längere Texte lesen, ohne dass Deine Augen ermüden oder Du ein unangenehmes Flimmern wahrnimmst.

Gute vs. schlechte Farbwahl: Kontrast und Lesbarkeit im Corporate Design
Farbkombinationen und -schemata
Grundlegende Farbkombinationen
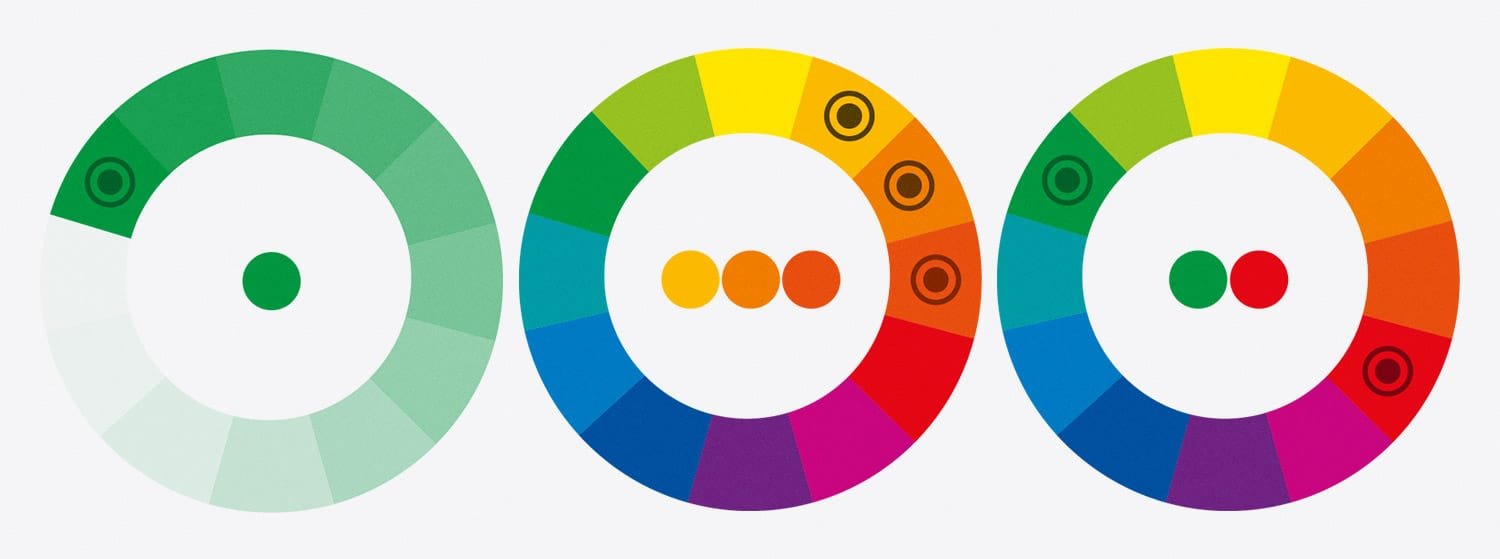
Du brauchst Dir zu 99 % nur diese drei Farbschemata zumerken:
- Monochrom: Verschiedene Schattierungen einer Farbe. Elegant und harmonisch.
- Analog: Benachbarte Farben im Farbkreis. Ruhig und angenehm fürs Auge.
- Komplementär: Gegenüberliegende Farben im Farbkreis. Dynamisch und aufmerksamkeitsstark.
Warum reicht nicht einfach eine Farbe? Stell Dir ein Design nur in Gelb vor. Schön, aber vielleicht ein bisschen eintönig, oder? Mehrere Farben geben Deinem Design Tiefe und Interesse.
👉🏼 Aber Vorsicht: Mehr ist nicht immer besser. Du musst verschiedene Faktoren berücksichtigen: Deine Zielgruppe, die Botschaft und das Medium. Ein Finanzreport sieht anders aus als ein Festivalplakat! 🙂

Monochrom, Analog und Komplementäre Farben im Design (v. l. n. r.)
Harmonische Farbschemata
Im Design ist Harmonie wie Musik für die Augen. 😃 Harmonische Farbschemata sind angenehm anzusehen und vermitteln ein Gefühl von Ordnung und Balance. Aber wann solltest Du sie einsetzen?
Harmonische Farben sind großartig, wenn Du Vertrauen und Professionalität ausstrahlen willst. Sie eignen sich besonders gut für:
- Finanzdienstleister
- Gesundheitseinrichtungen
- Bildungsinstitutionen
- Umweltorganisationen
- Wellness- und Spa-Bereiche
Technische Aspekte der Farbverwendung
Farben im Druck
Beim Farbdruck solltest Du auf folgende Aspekte achten:
- Worauf wird genau gedruckt? Zeitung, Textilien, Papier usw.
- Wahl des richtigen Farbprofils (z.B. Iso Coated V2, PSO, Fogra usw.)
- Proof und Preflight zur Qualitätssicherung
- Überdrucken oder Aussparung von Farben
- Gesamtfarbauftrag
- einfarbig, CYMK, Sonderfarben, RAL usw.
Farbprofile wie ISO Coated V2, PSO Coated V3 oder Fogra sind in der Druckindustrie Standards. Sie stellen sicher, dass Deine Farben konsistent und korrekt wiedergegeben werden. Das ist besonders bei hochwertigen Druckprodukten wichtig.
Proof und Preflight sind Deine Qualitätskontrolle im Druckprozess. Sie helfen Dir, die korrekte Farbwiedergabe zu überprüfen und Fehler im Druck zu vermeiden. Als Designer solltest Du diese Techniken beherrschen.
Beim Überdrucken legst Du eine Farbe über eine andere, um bestimmte Effekte zu erzielen. Das kann Farben intensivieren oder spezielle Effekte erzeugen. Denk beispielsweise an einer Veredlung durch UV-Lack oder Relief Druck auf einer Visitenkarten.
Solche Effekte solltest Du in der Druckdatei mit Acrobat Preflight und Ausgabevorschau kontrollieren und Dich nie darauf verlassen, dass eine Online-Druckerei darauf achtet.

Preflight-Check: Farbmanagement und Druckvorbereitung im Grafikdesign
Weitere wichtige Methoden für Designer
Neben den genannten Techniken gibt es noch einige weitere Methoden, die Du als Designer in Deinen Werkzeugkasten packen solltest:
Kalibrierungswerkzeuge für Monitore
Ein kalibrierter Monitor ist ein Muss. Mit Geräten wie dem Datacolor SpyderX Pro kannst Du sicher sein, dass die Farben auf Deinem Bildschirm immer genau und konsistent dargestellt werden. Das ist besonders wichtig, wenn Du Deine Designs drucken lassen möchtest oder Du auf mehrere Monitore arbeitest.
Farbmanagement-Software
Software wie DisplayCAL hilft dir, Farbprofile zu verwalten und sicherzustellen, dass deine Farben auf allen Geräten gleich aussehen. Das ist entscheidend, um Farbabweichungen zu vermeiden und die Genauigkeit zu erhöhen.
Pantone Fächer
Als Grafikdesigner solltest Du Dir einen Pantone-Farbfächer zulegen. Meiner Meinnug nach ist ein wichtiges Werkzeug, um schnell eine Farbe auszuwählen und live zu bewerten. Besonders nützlich, wenn Du Proofs anfertigen lässt und die Sonderfarben nebeneinander vergleichen möchtest.
Gute Bücher über Farben
Einige richtig gute Bücher, die Dir helfen, Dein Wissen über Farben zu vertiefen. Hier ein paar Bücher, die ich Dir wirklich empfehlen kann:
- „Das große Buch der Farben" von Klausbernd Vollmar – Ein umfassendes Werk, das die psychologischen und kulturellen Aspekte von Farben beleuchtet und praktische Anwendungstipps bietet. Es behandelt Themen wie Farbpsychologie, Symbolik, Einrichtungstipps, Farbtypen und Farbmeditation.
- „Farbe. Der Guide für Design und Kunst" von Laura Perryman – Ein inspirierender Leitfaden, der die Verwendung von Farben in Design und Kunst detailliert erklärt und kreative Anregungen gibt.
- „Interaction of Color“ von Josef Albers: Ein grundlegendes Werk, das eine praktische Einführung in die optischen Effekte von Farben bietet und als eines der wichtigsten Bücher zur Farbtheorie gilt.
- „A Dictionary of Color Combinations“ von Sanzo Wada: Dieses nur auf Englisch erhältliche Buch präsentiert 348 traditionelle und moderne Farbkombinationen, basierend auf Wadas ursprünglichem sechsbändigen Werk aus den 1930er Jahren. Geheim-Tipp! 😉
Diese Bücher bieten Dir wertvolle Einblicke in die Theorie und Praxis der Farbgestaltung und können eine großartige Inspirationsquelle sein. Mit diesen Werkzeugen bist Du als Designer sehr gut aufgestellt.
Schritt-für-Schritt Anleitung: Was Du sofort umsetzen kannst
🏆 Hier ist ein Profi-Tipp, den Du gleich in die Praxis umsetzen kannst:
Sofort-Tipp für harmonische Farbschemata:
- Nimm einen Farbkreis und finde komplementäre, analoge oder triadische Farbschemata.
- Wende die 60-30-10 Regel an: 60% Hauptfarbe, 30% Sekundärfarbe, 10% Akzentfarbe.
- Prüfe den Kontrast - stelle sicher, dass Deine Farben gut lesbar sind und sich vom Hintergrund abheben.
- Teste Deine Farbpaletten auf verschiedenen Geräten und unter verschiedenen Lichtverhältnissen.
- Denk an Deine Zielgruppe und den Kontext - was in einem Bereich gut funktioniert, kann in einem anderen völlig unpassend sein.
Mit dieser Methode kannst Du schnell harmonische und wirkungsvolle Farbschemata erstellen, die Deinem Design das gewisse Etwas verleihen.
Kurz und knapp: Farben sind die nonverbale Stimme Deiner Marke
Farben sind weit mehr als nur schmückendes Beiwerk im Grafikdesign und Branding. Sie sind Dein mächtiges Werkzeug, mit dem Du Emotionen wecken, Botschaften vermitteln und Deine Marke einzigartig machen kannst.
Ob Farbenlehre, psychologische Wirkung oder technische Details – das Thema Farben ist nicht nur faszinierend, sondern entscheidet darüber, ob Deine Marke überhaupt eine Chance am Markt hat. Nimm Dir Zeit dafür und lass Dich von erfolgreichen Marken inspirieren.
FAQ
Häufige Fragen zum Thema Farben im Grafikdesign und Branding
Auffällige Farben lenken die Blicke auf wichtige Elemente! Setze gezielte farbliche Akzente, um die wirklich wichtigen Aspekte Deines Designs hervorzuheben. Ein kräftiger Kontrast, wie ein orangefarbener Call-to-Action-Button auf blauem Hintergrund, zieht die Aufmerksamkeit magisch an. Verwende neutrale Farben (schwarz, weiß und grau), um eine schöne Harmonie zwischen Auffälligem und Neutralem zu schaffen.
Nutze warme Farben, um Elemente näher und auffälliger wirken zu lassen. Nutze kalte Farben, um Distanz und Ruhe zu erzeugen. Setze hohe Kontraste ein, um wichtige Informationen hervorzuheben und die Aufmerksamkeit gezielt zu lenken.
Die 60-30-10-Regel schafft Harmonie: 60% Hauptfarbe, 30% Sekundärfarbe, 10% Akzentfarbe. Stelle Dir Dein Design wie ein Orchester vor – Du brauchst sowohl laute Trompeten (auffällige Farben) als auch sanfte Geigen (dezente Töne). Experimentiere mit verschiedenen Kombinationen und beobachte die Wirkung. Frage Deine Zielgruppe, ob sie die Farben versteht und welche Wirkung bei ihnen erzeugt wird.
Gute Kontraste sind entscheidend für die Textlesbarkeit! Statt reinem Schwarz auf Weiß, probiere ein dunkles Anthrazit auf hellem Beige - das ist augenschonender. Bei dunklen Hintergründen verwende helle, aber nicht blendende Schriftfarben. Achte auch auf den Kontrast zwischen Überschriften und Fließtext für bessere Struktur.
Farben wirken und lenken. Nutze konsistente Farbcodes für intuitive Navigation, z.B. eine Farbe pro Produktkategorie. Setze auf universelle farbliche Feedback-Mechanismen: Grün für Erfolg, sanftes Rot für Fehler. So machst Du die Interaktion flüssiger und intuitiver.
Teste Deine Designs live auf unterschiedlichen Geräten. Berücksichtige verschiedene Umgebungsbedingungen und experimentiere mit Kontrasten für optimale Lesbarkeit unter allen Umständen. Wenn Du ganz sicher gehen möchtest, kannst Du web-sichere Farben einsetzen. Im Druck solltest Du auf richtige Farbprofile achten und die Farben über Adobe Preflight genau analysieren.